搜索标签有:
{:mac_url('vod/search')}//影片搜索接口
{:mac_url('art/search')}//文章搜索结构
{:mac_url('topic/search')}//专题搜索接口
{:mac_url('actor/search')}//明星搜索接口
{:mac_url('role/search')}//角色搜索接口默认模板搜索功能使用form和input 实现,默认只有一个影片搜索接口 {:mac_url(‘vod/search’)}
<form id="search" name="search" method="get" action="{:mac_url('vod/search')}">
<input type="text" name="wd" class="search-input mac_wd" value="{$param.wd}" placeholder="请在此处输入影片名或演员名称" />
<input type="submit" id="searchbutton" class="search-button mac_search" value="搜索影片" />
</form>今天我们要实现一个搜索框 下拉选择搜索条件,实现代码如下:
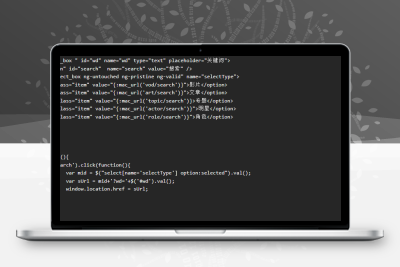
<input class="text_box " id="wd" name="wd" type="text" placeholder="关键词">
<input type="button" id="search" name="search" value="搜索" />
<select class="select_box ng-untouched ng-pristine ng-valid" name="selectType">
<option class="item" value="{:mac_url('vod/search')}">影片</option>
<option class="item" value="{:mac_url('art/search')}">文章</option>
<option class="item" value="{:mac_url('topic/search')}>专题</option>
<option class="item" value="{:mac_url('actor/search')}">明星</option>
<option class="item" value="{:mac_url('role/search')}">角色</option>
</select>
js代码
<script>
$(function(){
$('#search').click(function(){
var mid = $("select[name='selectType'] option:selected").val();
var sUrl = mid+'?wd='+$('#wd').val();
window.location.href = sUrl;
})
})
</script>