在你的模板目录下template/模板名称/html/index的include.html里加入如下代码:
<style type="text/css">
.in {
animation: ac 1s;
}
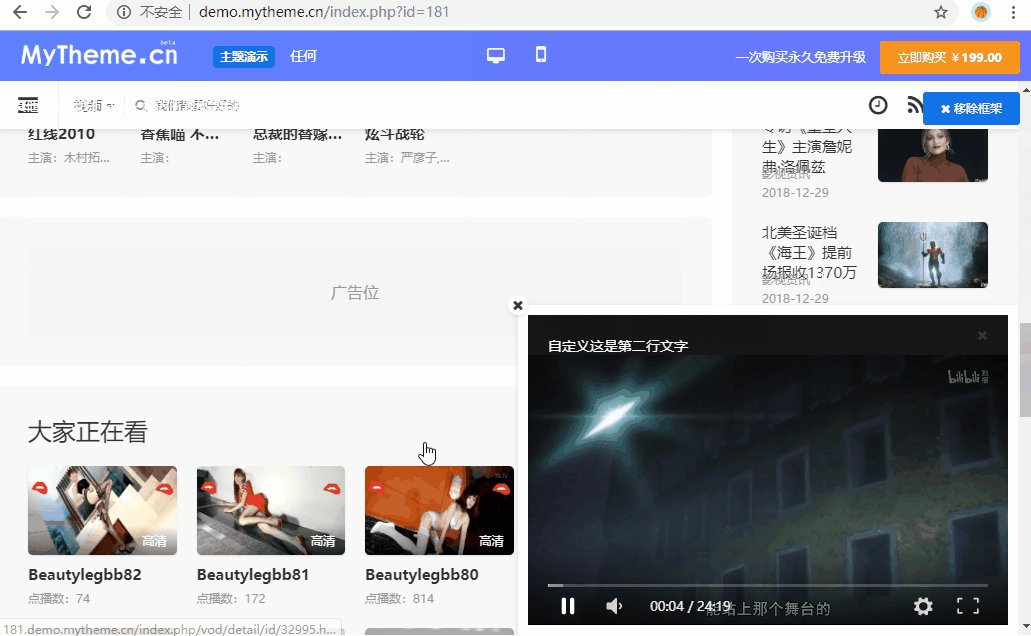
.out {
position: fixed;
bottom: 50%;(播放器位置)
right: 1%;(播放器位置)
z-index: 999;
animation: an 0.5s;
}
</style>
<script>window.jQuery || document.write('<script src="/macplus/js/jquery-1.11.0.min.js"><\/script>')</script>
<script type="text/javascript">
window.onload=function(){
var ha = ($('.MacPlayer').find('table').offset().top + $('.MacPlayer').find('table').height());
$(window).scroll(function(){
if ( $(window).scrollTop() > ha ) {
$('.MacPlayer').find('table').removeClass('in').addClass('out');
$('.MacPlayer').find('table').css('height','200px');(播放器大小)
$('.MacPlayer').find('table').css('width','350px');(播放器大小)
} else if ( $(window).scrollTop() < ha) {
$('.MacPlayer').find('table').removeClass('out').addClass('in');
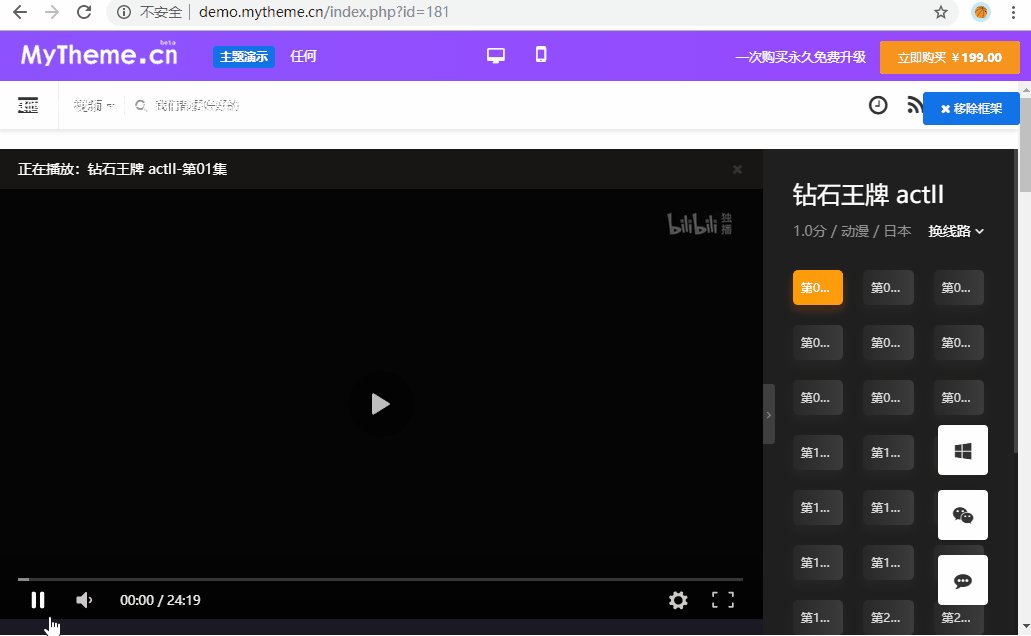
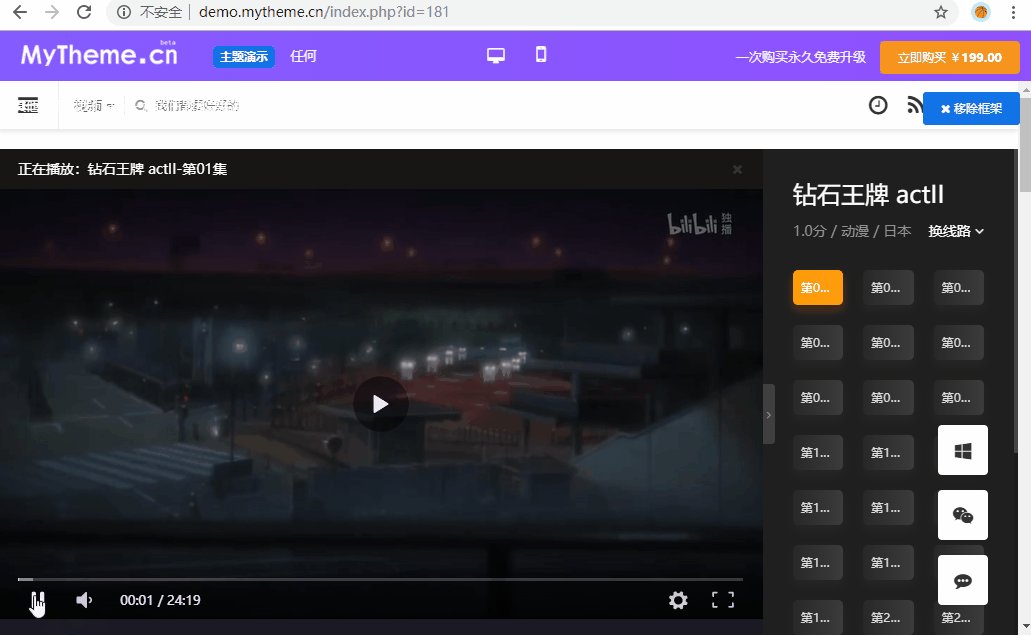
$('.MacPlayer').find('table').css('height','100%');
}
});
}
有些模板可能没在include.html这个文件里清自行查找!